How to save the configuration
If you need to give, to your customers, the possibility to save the configurations and be able to recover these later, Zakeke library provides a saveDraftsComposition, deleteSavedComposition and loadSavedComposition methods with the draftCompositions property, returned by useZakeke hook for managing the save of the configurations, their display as well as their delete.
Notice: The configurations saved will be retrievable in a second moment only if you're logged in on the store once saving configurations.
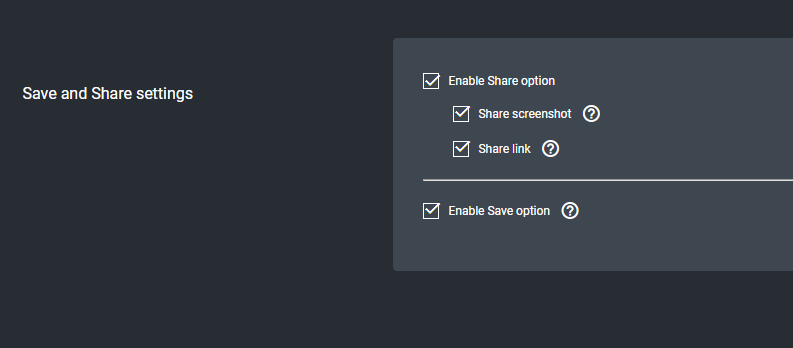
The Zakeke default theme take in consideration, in the sellerSettings interface (returned by the previous hook), the canSaveDraftComposition property, its boolean value will depend on the choice saved in the Composer backoffice, Settings => Share and save settings, "Enable save option":

you can use this for let the save button be available to the final users if you want a behaviour similar to the Zakeke default theme one.
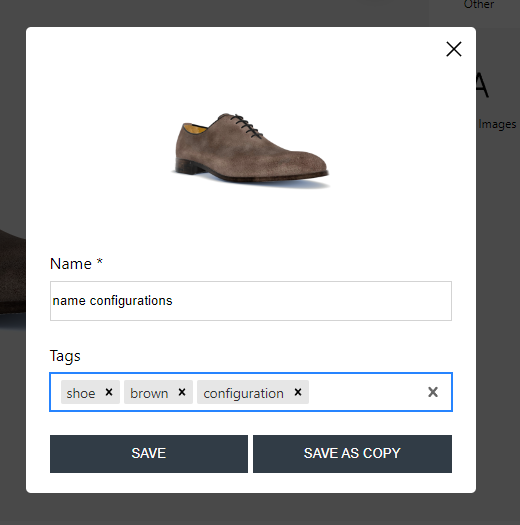
The saveDraftsComposition permits you to save the actual configuration assigning to this a name and a list of tags (as you can see in the screenshot below took from the Zakeke default theme), you can then choose to overwrite the actual configuration (if this configuration is new it will create a new one, if you're working on an already saved configuration, it will overwrite this with the actual one) or save a new copy.

If you need to delete a composition you can use the deleteSavedComposition, for render the list of saved configurations, you'll use the draftCompositions.
Usage
import { useZakeke } from "zakeke-configurator-react";
const App = () => {
const { sellerSettings, draftCompositions, saveDraftsComposition, deleteSavedComposition, loadSavedComposition} = useZakeke();
...
...
const handleSave = async (isCopy?: boolean) => {
...
...
await saveDraftsComposition(name, tagsToSave, isCopy);
setIsLoading(false);
}
return (
{draftCompositions && draftCompositions.length > 0 && draftCompositions.map(draftComposition =>
<DraftCompositionItem
draftComposion={draftComposition}
onDeleteComposition={deleteSavedComposition}
onSaveComposition={handleSave}
/>)});