How to share the configuration
If you need to give to your configurations, the possibility to be shared, as image and/or as link that will take the final user to the exact configuration, you can use the getShareCompositionUrl and getOnlineScreenshot methods returned by useZakeke hook for managing the share feature in base of what are the choices you made in the backoffice settings.
In detail, you have, in the sellerSettings interface (returned by the previous hook), the shareType property, this property can assume 4 values:
- 0: it won't be possible to share an image or link of the actual configuration;
- 1: it'll be possible to share a screenshot of the actual configuration;
- 2 : it'll be possible to share only a link of the actual configuration;
- 3 : all the previous share options will be possible;
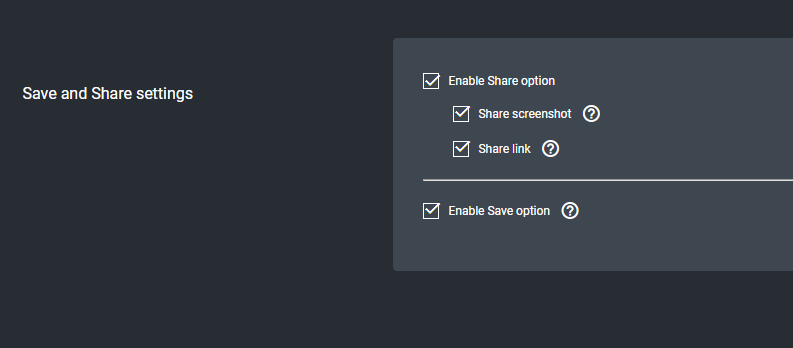
in the Composer backoffice, Settings => Share and save settings, you'll find these options:

This "shareType" option goes for all the products and in Zakeke default theme defines the possibility the final users will have (or won't have) to share the actual configuration, however while developing your theme you can choose to ignore this option and use all the previous methods, one or no one;
Below an example of a usage of these methods in a similar way like the Zakeke default theme:
Usage
import { useZakeke } from "zakeke-configurator-react";
const App = () => {
const { sellerSettings, getShareCompositionUrl, getOnlineScreenshot} = useZakeke();
const [imgUrl, setImgUrl] = useState("");
const [shareCompositionUrl, setShareCompositionUrl] = useState("");
const getShareCompositionUrlAsync = async () => {
let shareCompositionUrl = "";
shareCompositionUrl = await getShareCompositionUrl();
setShareCompositionUrl(shareCompositionUrl);
}
useEffect(() => {
getOnlineScreenshot(1024, 1024, useLegacyScreenshot, '#FFFFFF').then(async ({ originalUrl, rewrittenUrl }) => {
const file = await fetchImageToBlob(originalUrl);
setFile(file);
setImgUrl(rewrittenUrl);
if (sellerSettings && !isDraftEditor && (sellerSettings.shareType === 2 || sellerSettings.shareType === 3))
getShareCompositionUrlAsync();
});
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
...
...
return (
{(sellerSettings && sellerSettings.shareType === 1 || sellerSettings.shareType === 3) && imgUrl !== "" &&
<SharePreviewImg src={imgUrl} alt="preview" />}
{(sellerSettings && sellerSettings.shareType === 2 || sellerSettings.shareType === 3) && shareCompositionUrl !== "" &&
<ShareLinkContainer value={shareCompositionUrl}/>}
);
};