Cart API (Visual Product Customizer)
Summary
1. Overview
You can use the Cart API to enhance the standard shopping cart page of your e-commerce website by incorporating personalized product information generated through Zakeke's customizer. Zakeke equips you with essential details to elevate the shopping experience:
-
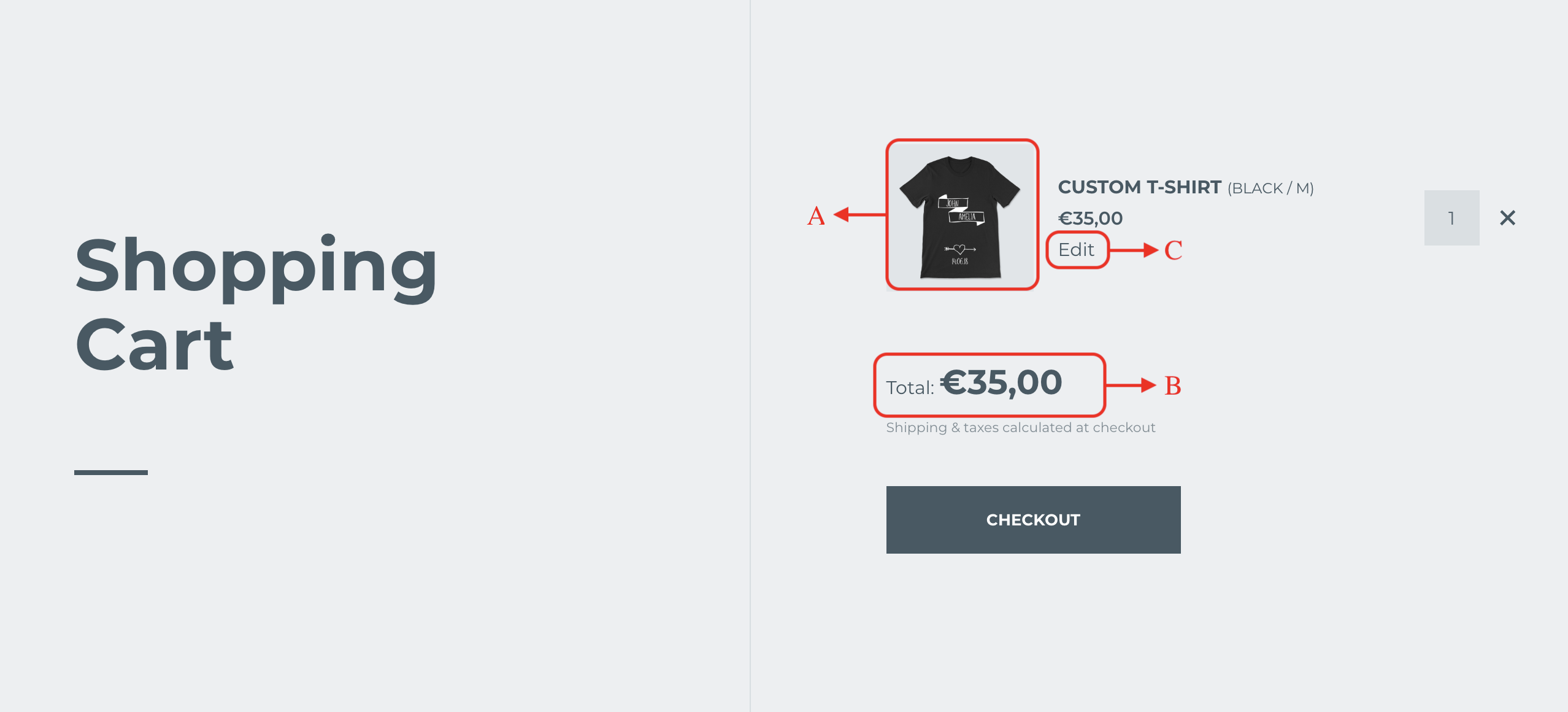
Customized Product Preview (A):
Display a visual thumbnail of each personalized product directly within the shopping cart. This provides end-users with a clear representation of their unique designs, avoiding any confusion as they see the actual customized product in the cart rather than the standard product.
-
Price for the Customization (B):
Zakeke provides the flexibility to establish both simple and complex rules for generating a mark-up price based on how customers personalize their products. This mark-up is then added on top of the base product price. If you choose to leverage this feature, the Cart APIs ensure the accurate display of the updated product price in the shopping cart.
-
Edit Design Button (C):
Empower customers with an 'Edit Design' button for each customized product in the cart. This seamless integration redirects buyers back to the ZAKEKE customizer from the shopping cart, allowing them to make additional modifications before finalizing their purchase.
Below is an example of a shopping cart with a Zakeke custom product (where the price includes the cost of design):

2. Cart API
To enrich the display of the customized product in the cart, Zakeke provides a set of additional information which can be obtained via the following API call:
GET https://api.zakeke.com/v3/designs/{designid}
For every detail related to the API call please refer to Designs API documentation.
The designid parameter passed in input to the API call is the unique design identifier that Zakeke passes as input to the calls at the various "AddToCart" and "EditProductInfo" endpoints and it is during the execution of these endpoints that the call should be made. Please refer to Customizer UI API for every detail about the integration endpoints.
To make the API call you need to authenticate in Zakeke and obtain an authorization token of S2S type. For all the details see the Authentication and Authorization section.
The API call returns a JSON object with the following structure:
{
"designID": "string",
"name": "string",
"modelCode": "string",
"modelID": 0,
"tempPreviewImageUrl": "string",
"designUnitPercentagePrice": 0,
"designUnitPrice": 0,
"customerCode": "string",
"visitorCode": "string",
"previewFiles": [
{
"url": "string",
"sideName": "string"
}
]
}
where:
| Property | Data type | Description |
|---|---|---|
| designID | string | Unique design identifier generated by Zakeke. |
| name | string | Name assigned to the design if it was previously saved as a draft. |
| modelCode | string | Product unique identifier in the ecommerce. Corresponds to the MasterProductID of the product uploaded with the CSV file. |
| tempPreviewImageUrl | string | Preview image of the first side of the customized product. |
| designUnitPercentagePrice | money | Percentage to be applied to the product base unit price to obtain the mark-up price. |
| designUnitPrice | money | Unit mark-up price to apply (value depends on back office pricing rules settings.Remember, the price is unit.) |
| customerCode | string | Registered customer identifier of your store, owner of this design. |
| visitorCode | string | Visitor identifier of your store, owner of this design. |
| previewFiles | array object | List of the preview images generated for all the sides of the customized product. |
The previewFiles contains an array of objects of the following type:
{
"url": "string",
"sideName": "string"
}
where:
| Property | Data type | Description |
|---|---|---|
| url | string | URL of the preview image generated for the specific side of the customized product. |
| sideName | string | Nome del lato. |
The designUnitPrice property specifies the unit price, encompassing any initial setup costs. It is important to carefully note the number of decimal places in this price, as it may exceed the standard two digits.
If we indicate the unit price of the product on the e-commerce with unitPrice, the global unit price could be calculated as follows:
finalUnitPrice = unitPrice + designUnitPrice + (unitPrice*designUnitPercentagePrice/100);
finalPrice = finalUnitPrice * quantity;
3. Edit design button
Edit design button, for each product into the shopping cart, consists of an HTML link to customizer as follows:
https://your.store.com/customizer.html?productid={productid}&quantity={quantity}&designid={designid}&selectedattributekey1={selectedattributevalue1}&..&selectedattributekeyn={selectedattributevaluen}
Where the parameters are defined in this table:
| Parameter | Data type | Description |
|---|---|---|
| productid | string | Unique product identifier |
| quantity | integer | Customized product quantity to be edited |
| designid | string | Unique design ID of design to be edited |
| selectedattributekeyi | string | The value selected for the i-th attribute of the product variant |
N.B. the attribute keys match those imported from CSV
Example of link for editing:
https://your.store.com/customizer.html?productid=A100&quantity=1&designid=000-O3nyDBirb0a2XA49mnbmtQ&color=1&size=1