Cart API (3D Product Configurator)
Summary
-
2.1 Preview image
2.3 Design
2.4 Product price
1. Overview
This API allows you to seamlessly integrate configured product information directly into your standard shopping cart page, enhancing user engagement and satisfaction. Here's what the Configurator Cart API brings to the table:
-
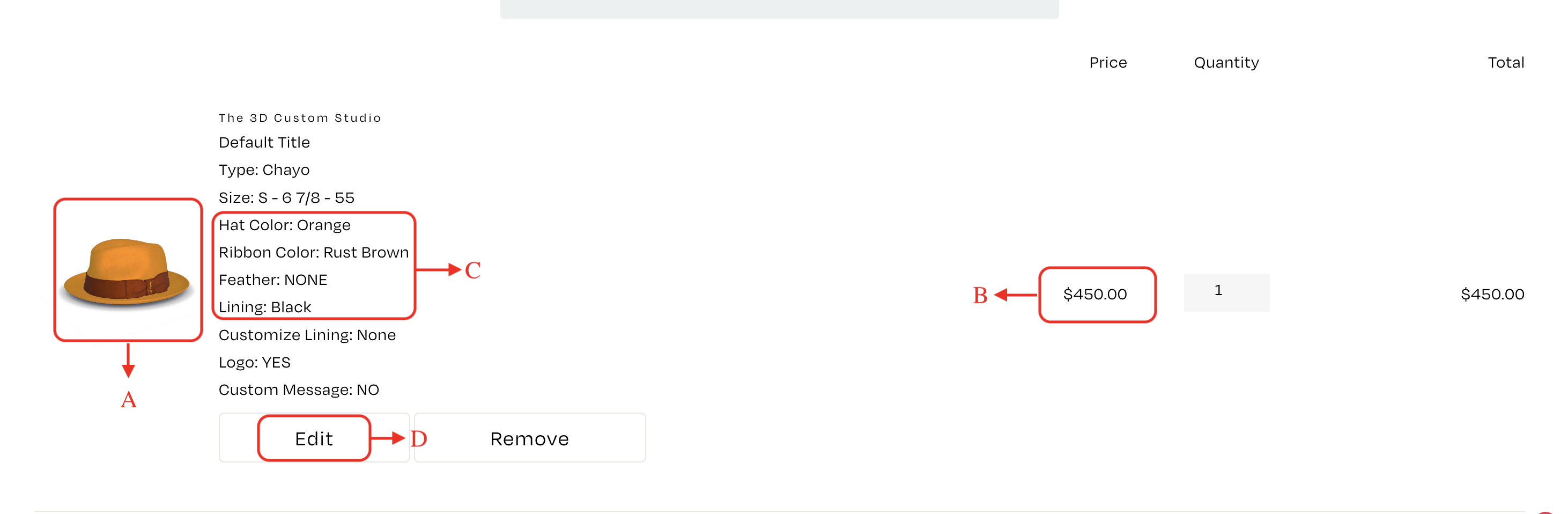
Configured Product Preview (A):
Provide users with a visual preview of each configured product directly within the shopping cart. This feature ensures that customers can see a detailed representation of their unique products, fostering clarity and minimizing any confusion between the standard and customized versions.
-
Updated Price (B):
Harness the flexibility of Zakeke's Configurator to assign prices to individual options, enabling the calculation of a final price based on the chosen customization. The Configurator Cart API ensures the accurate display of the updated product price in the shopping cart, reflecting the dynamic pricing determined by the combination of selected options.
-
Attributes and Options List (C):
Show a comprehensive list of attributes and options selected by the customers during the configuration process to create their own version of the product. This list is called "Composition" in Zakeke.
-
Edit Functionality (D):
Add an 'Edit' button for each customized product, redirecting buyers back to the Zakeke Configurator. This functionality enables users to make additional modifications before finalizing their purchase, ensuring a personalized and flexible shopping experience.
Integrate the Configurator Cart API effortlessly and transform your shopping cart into a dynamic and user-friendly space for personalized product exploration and customization.

2. Cart API
To enrich the display of the configured product in the cart, Zakeke provides a set of information which can be obtained via the following API call:
GET https://api.zakeke.com/v1/compositions/{compositionId}/cartinfo
For every detail related to the API call please refer to COMPOSITION API documentation.
The compositionId parameter passed in input to the API call is the unique composition (configuration) identifier that Zakeke configurator IFrame passes to the hosting page with the "AddToCart" message. Please refer to Customizer UI API - Add to cart for every detail about the message.
You can call the API with the quantity parameter in the query string to indicate the quantity the user has chosen to add to the cart. If the parameter is not specified then a quantity of 1 is intended.
GET https://api.zakeke.com/v1/compositions/{compositionId}/cartinfo?quantity=4
The API must be called server to server (S2S).
To make the API call you need to authenticate in Zakeke and obtain an authorization token of S2S type. For all the details see the Authentication and Authorization section.
The API call returns a JSON object with the following structure:
{
"preview": "https://...",
"price": 19.99,
"items": [
{
"attributeCode": "{\"id\":\"242422342\",\"label\":\"Color\",\"zakekePlatform\":true}",
"attributeName": "Color",
"selectedOptionCode": "{\"id\":\"537564567\",\"label\":\"White\",\"zakekePlatform\":true}",
"selectedOptionName": "White"
}
],
"designID": "000-2vXWy19gyU6jK3Wamdpm6A"
}
where:
| Property | Data type | Description |
|---|---|---|
| preview | string | Url to image preview of the configured product. |
| price | money | The sum of all the unit price of the chosen attribute options. The value is always in the base currency set in the Zakeke API settings. |
| items | array | The list of attributes and respective chosen option. |
| designID | string | The optional designID associated to the composition. |
2.1 Previw image
The preview property is the URL to the image preview of the configured product. Zakeke generates the preview image starting from a screenshot of the 3D model representing the configured product. You can set the angle of the screenshot by configuring a specific camera named "buy_screenshot_camera" in the Scene Editor section of the back office. For more information, please refer to this link.
2.2 Configuration attributes
The items property contains the list of all the attributes of the configuration with the respective values selected by the user. Specifically, for each attribute the array will contain an object of the following type:
{
"attributeCode": "{\"id\":\"242422342\",\"label\":\"Color\",\"zakekePlatform\":true}",
"attributeName": "Color",
"selectedOptionCode": "{\"id\":\"537564567\",\"label\":\"White\",\"zakekePlatform\":true}",
"selectedOptionName": "White"
}
For attributes that are linked to attributes on the store, the attributeCode and selectedOptionName properties each contain a JSON serialized with the sentinel zakekePlatform property and the id that the attribute or option has in the ecommerce system.
2.3 Design
What about the designID property? Zakeke offers a hybrid 3D product configuration and 2D design customization feature, seamlessly integrating both functionalities into a single user interface. This capability enables end users to configure products in a three-dimensional space, providing a realistic view of the product from various angles and perspectives. Simultaneously, it allows for the application of two-dimensional custom designs or personalizations directly onto the 3D model. Users can thus visualize how their custom designs, artworks or text overlays will appear on the product in real-time, offering a comprehensive and interactive customization experience. The designID property is the unique identifier of the customization created by the user.
2.4 Product price
The price property is the sum of all the unit price of the chosen attribute options and should be considered as a mark-up price related to the selected configuration. To compute the final product unit price, the ecommerce should add this mark-up price to the base unit price.
The price of the configuration is always in the base currency set in the Zakeke API settings. The final price of the configuration must be converted into the correct currency.
Depending on the settings of your system, product, and the customer, the tax settings and any applicable discount must be taken into consideration when calculating the final unit price of the product.
Every time the consumer changes the quantity for the shopping cart line, the price must be updated by calling this API again with the new quantity.
3 Edit configuration
To allow the user to modify the configuration of a product, recall the page containing the Zakeke configurator IFrame, initialized as explained in Configurator UI API - IFrame configuration and making sure to set the compositionId property to the id relating to the configuration to be modified.